また少しずつGodotの勉強を再開していこうと思う。年始に作ったハエ叩きをもう少し作り込んでちゃんとしたゲームにしていきたい。まずは背景画像の追加から。
背景画像を追加する前に、解像度について考えておきたい。最終的にスマホで動かすことを考えると、さまざまな解像度でもしっかり動作するようにしたい。現状のプログラムでは、ウィンドウのサイズが拡大するとキャンバスがそのまま大きくなってしまうが、これだとタブレットのような極端に画面が大きい端末で実行した際にスペースが生まれ過ぎてしまう。
Godotのドキュメントには、複数の解像度にどのように対応させるべきかを示したガイドが用意されているので、今回はそれに従って対応を進めていこう。
複数の解像度に対応する方法は色々あるが、今回は基準となる解像度(ベースサイズ)を決めて、画面に合わせて全体が拡大/縮小するような仕様にしたいと思う。
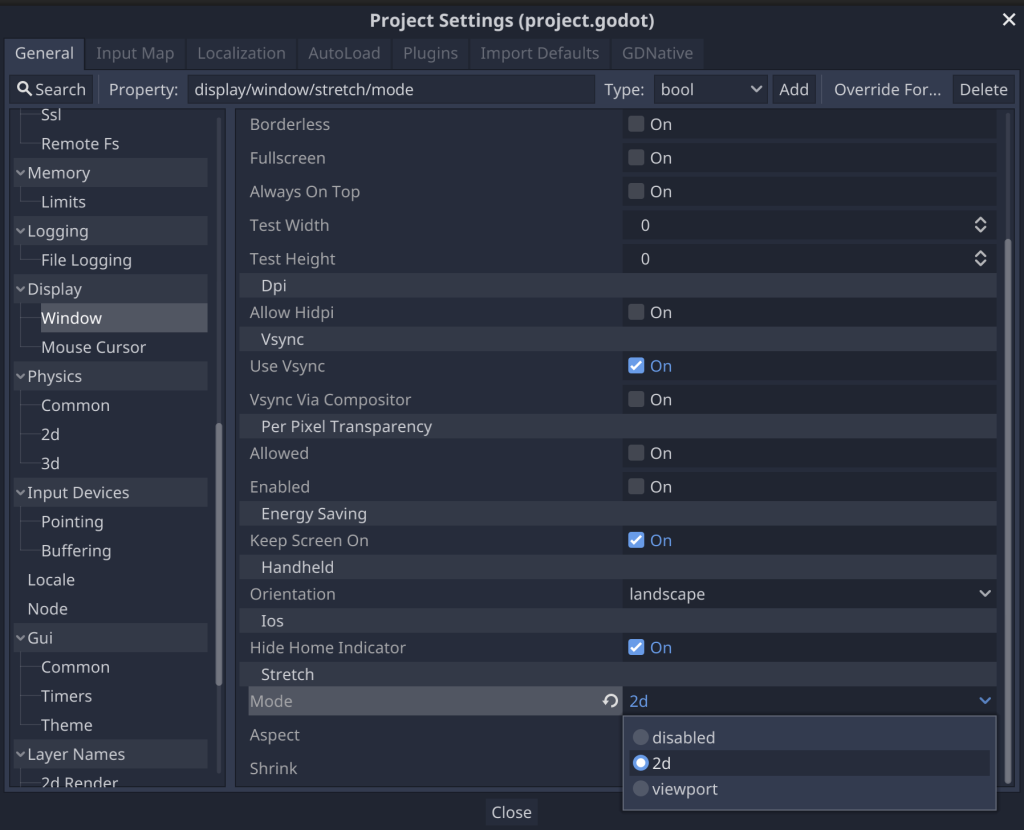
Project SettingsのDisplay→WindowにあるStretchという項目でこの辺りを設定できる。まず、Modeを2dにする。こうすることで画面のサイズに合わせて画面の描画内容が拡大/縮小されるようになる。viewportでも似たような挙動になるが、2dは「拡大縮小した画面の大きさに合わせてレンダリングする」のに対してviewportは「ベースサイズでレンダリングされた結果を引き伸ばす」ためドット絵のような表現になる。

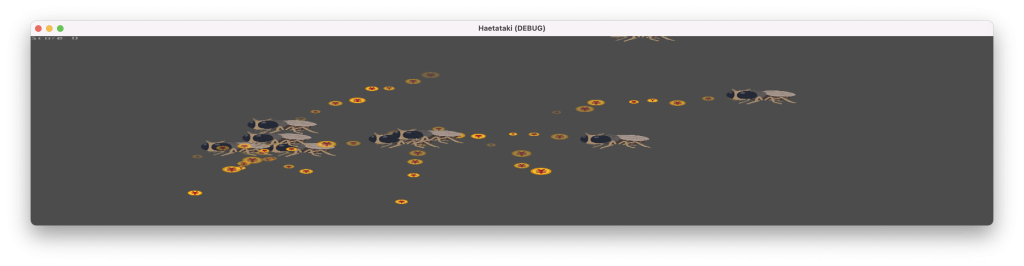
この状態で実行し、ウィンドウのサイズを変更すると下のようにアスペクト比が崩れてしまう。ベースサイズは1024 x 600に設定されているが、この1024×600の解像度で表現されたキャンバスが無理矢理画面の実際のサイズに引き伸ばされているような状態だ。

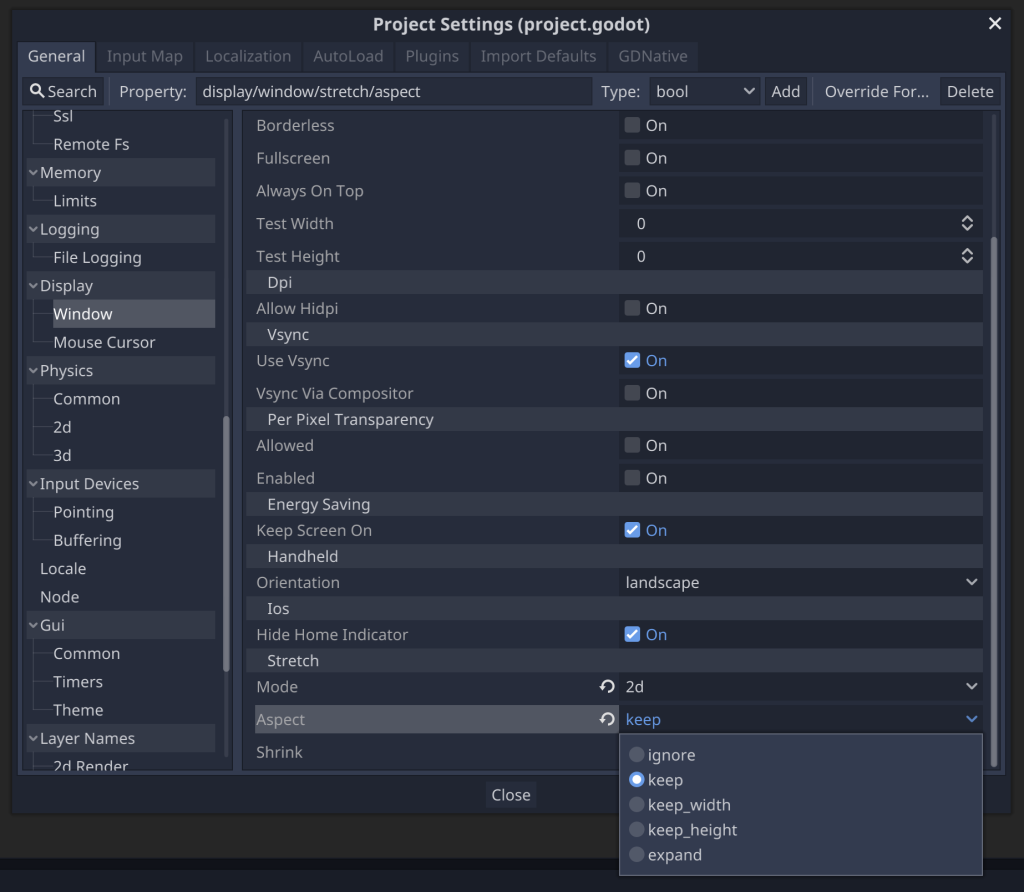
アスペクト比を維持させるにはAspectを設定する。keepもしくはexpandにするとアスペクト比が維持された状態でウィンドウ内に収まるように画面が描画される。keepの場合は、ウィンドウのアスペクト比とベースサイズのアスペクト比が合わない場合、画面の横または上下に何も描画されない黒い帯の余白が生まれる。expandの場合は、余白の部分もビューポートに含まれるように調整される(つまり、余白の分だけキャンバスが伸長され、ベースサイズのアスペクト比とは異なるアスペクト比になる)。今回は見た目や操作性は悪いが、実装が楽なkeepの方を選んだ。

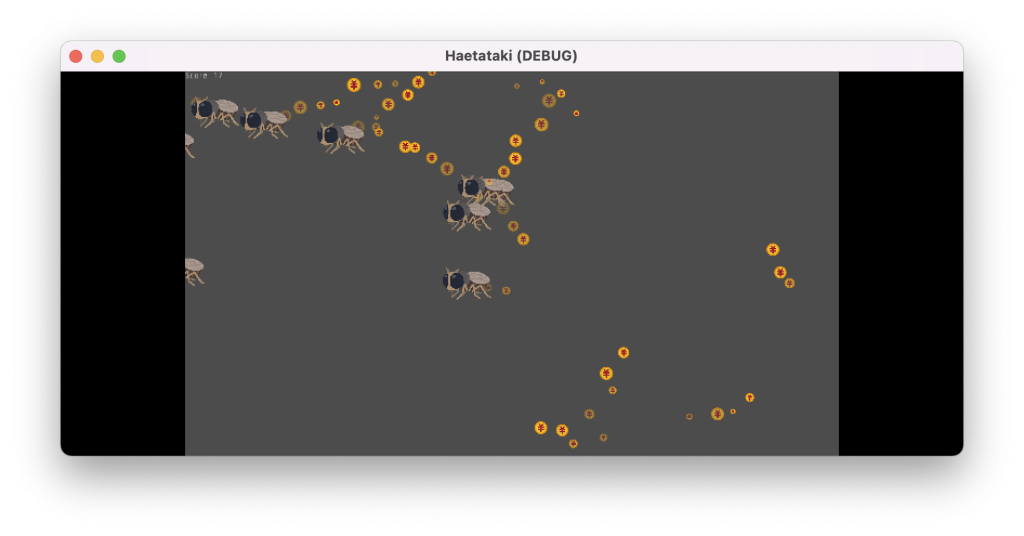
Aspectにkeepを指定した状態ではウィンドウサイズを変更するとアスペクト比が維持され、上下左右に余白ができるようになった。

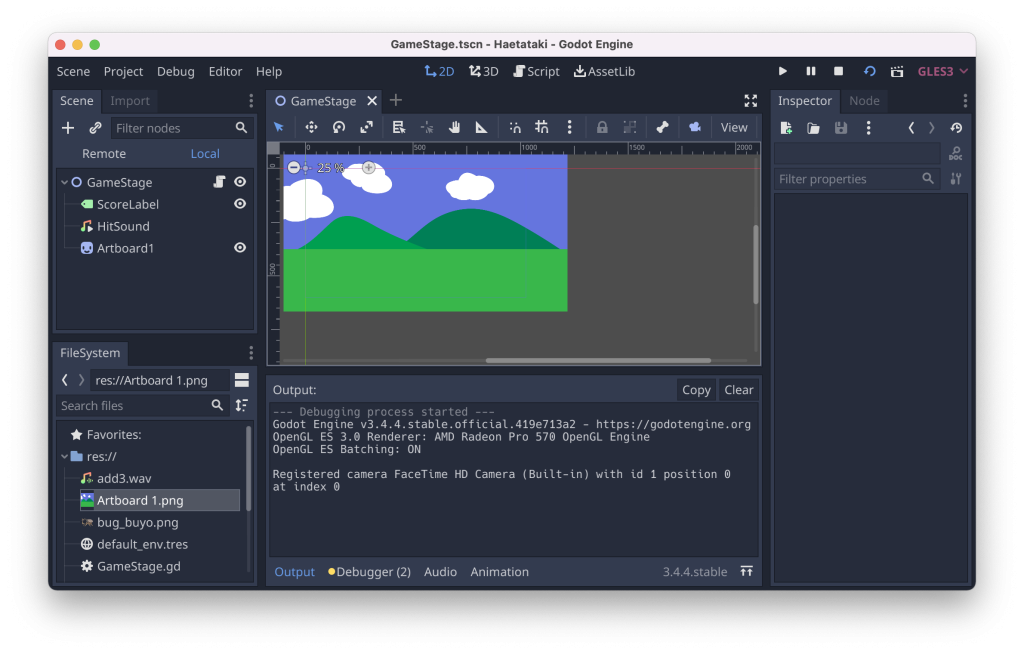
複数解像度対応の方向性が定まったので、Scene編集画面に戻って背景画像を配置してみた。ベースサイズ(1024 x 600)を全て埋めるような位置・サイズで配置した。

実行してみた様子。

背景画像は適当にイラストレーターで書いた絵だが、それっぽくなった。