今日の目標
- 複数のSceneを使う(Instancingを試す)
GodotにおけるSceneの扱いについて
Godotでは複数のNodeをまとめて一つのSceneとして扱うことができる。Sceneは.tscnファイルとしてプロジェクト内に保存される。そして、Sceneの中では保存されている別のScene(.tscnファイル)を読み込んで、自身のSceneのNodeツリーの中に組み込むことができる。(Instancing)
Godotのゲームでは、Scene(tscn)ファイルを多数用意して、必要に応じて親Scene内でインスタンスを作る(Instancing)というフローが発生するので、まずtscnファイルを作る/親Sceneに子Sceneを追加するというのがどういうことなのかを、コードを書く前に確認しておく。
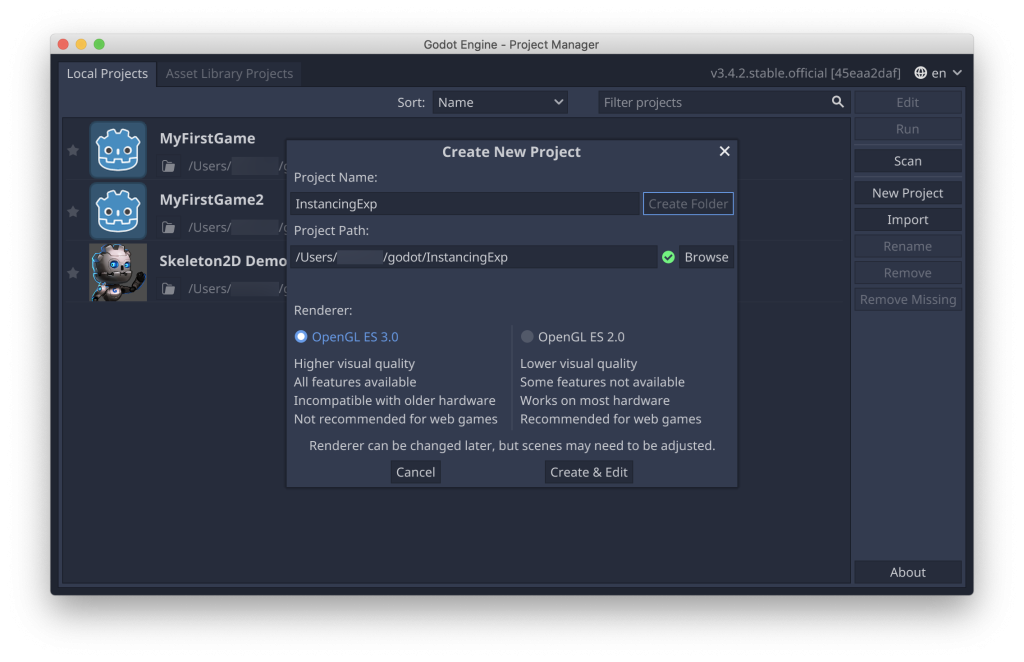
検証用のプロジェクトの作成

子となるSceneの作成

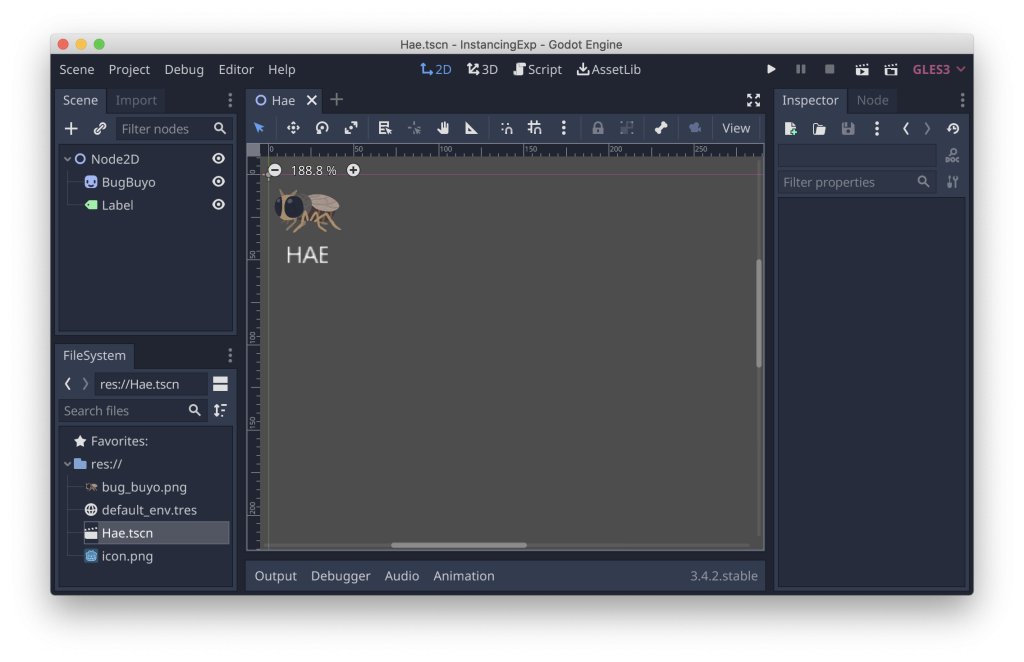
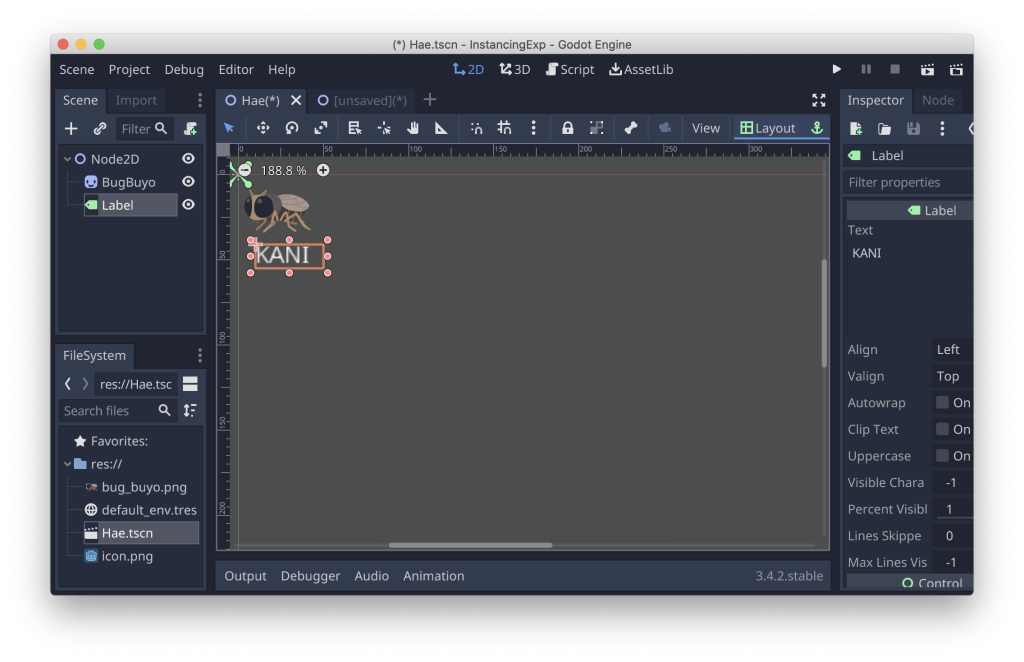
先に「子」として親SceneにインポートするSceneを作る。いらすとやからダウンロードしてきたハエの画像に、Labelで「HAE」というキャプションをつけたものをHae.tscnというファイル名で保存した。
親となるSceneの作成

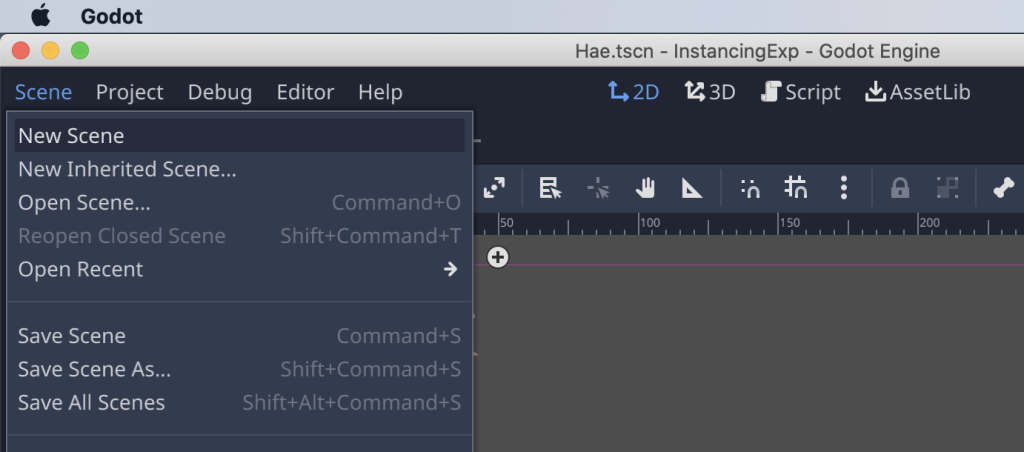
次に親となるSceneを作成する。新しいSceneの作成はSceneメニューのNew Sceneから行う。ここでも「2D Scene」を選択して空の2D Sceneを作成した。
子Nodeのインスタンス化(Instancing)

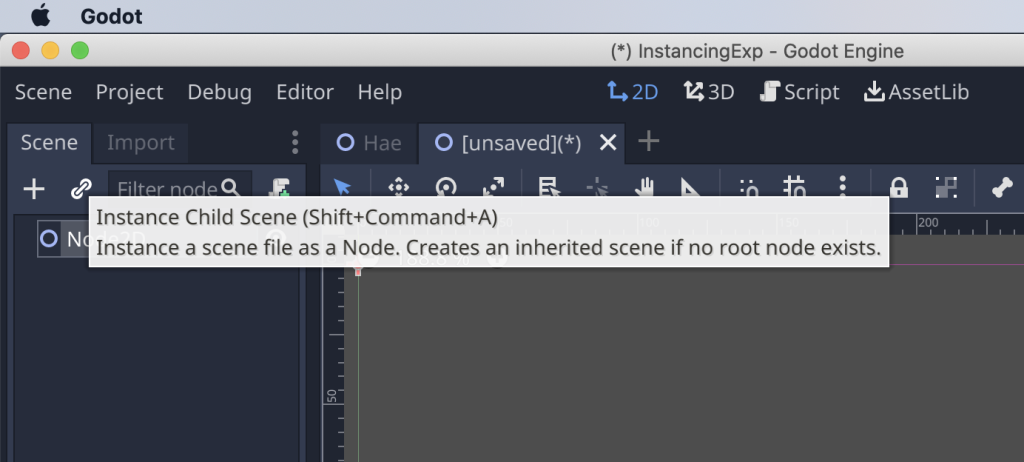
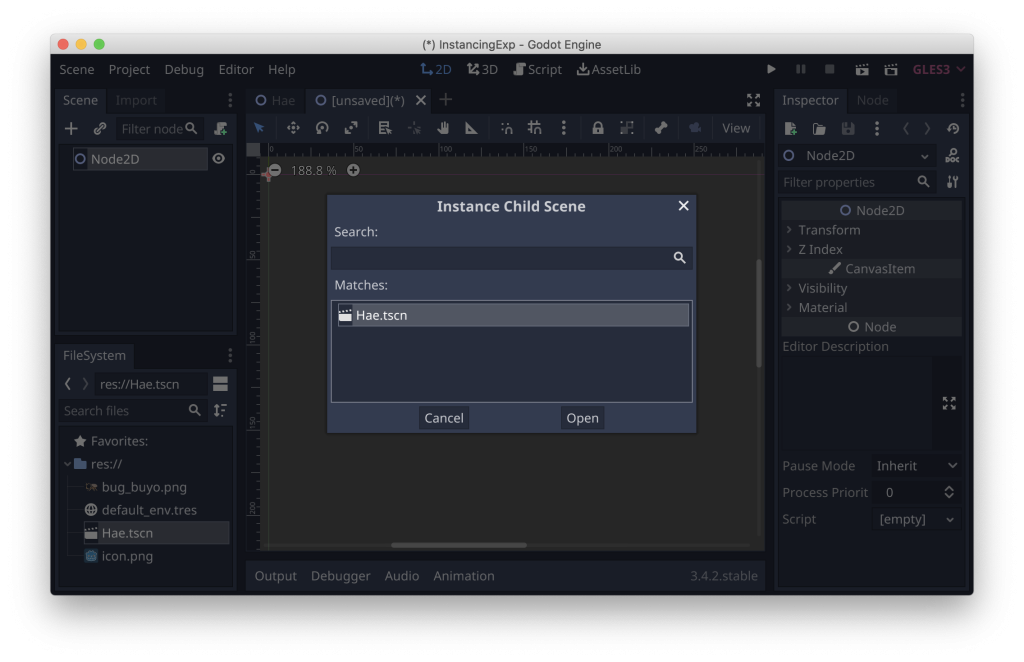
Scene dockにあるチェーンのボタン(Instanc Child Scene)を押すと、他のSceneのインスタンスを取り込むことができる。

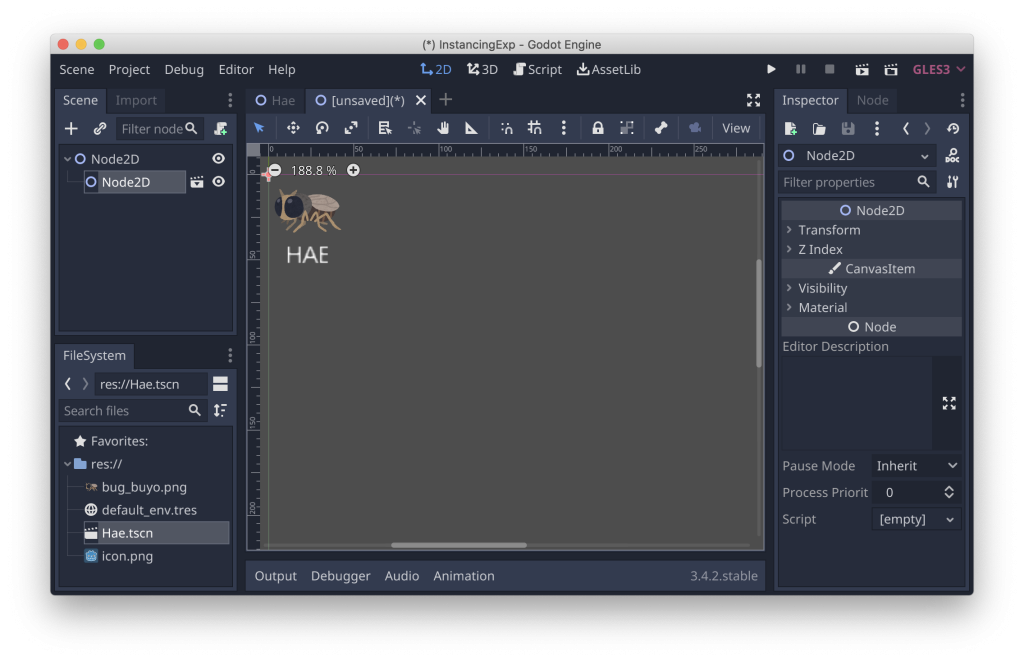
先ほど作成したHae.tscnを選んでOpenするとSceneの下にHae.tscnのインスタンスが追加された。


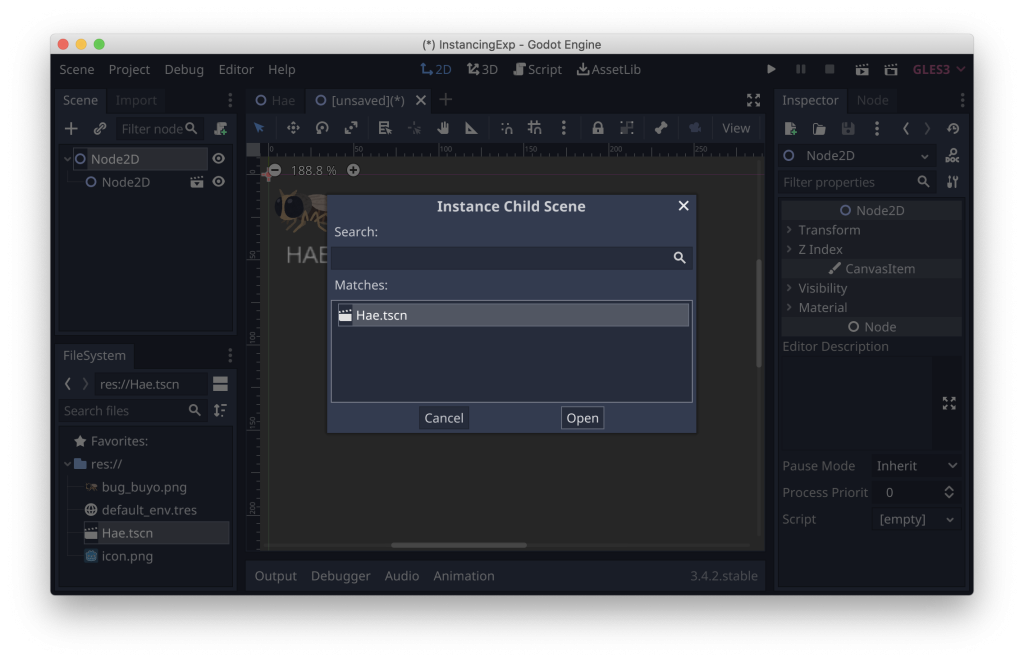
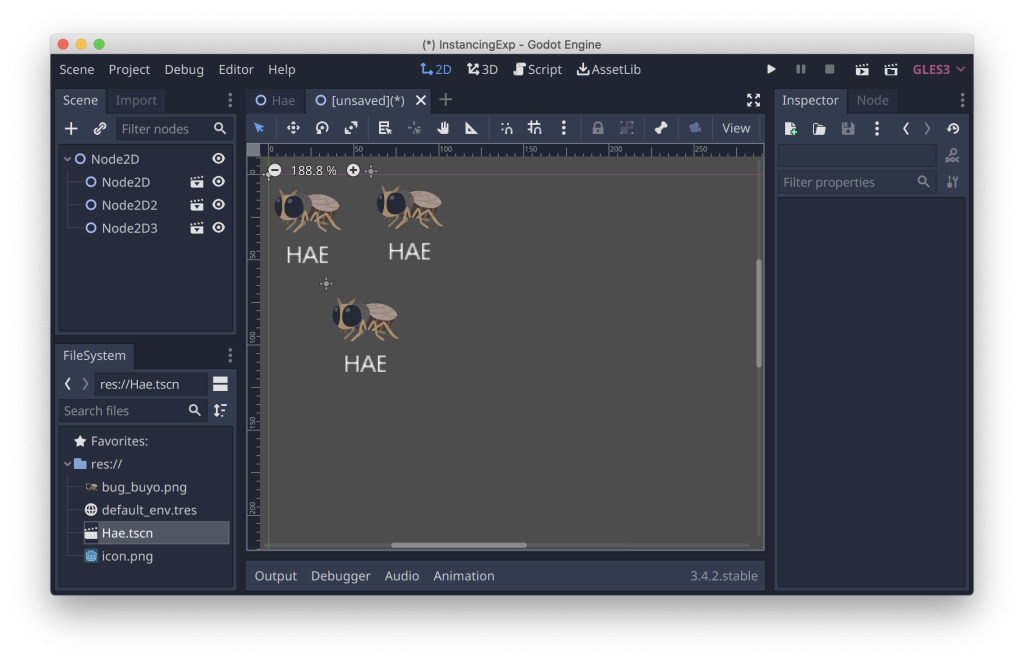
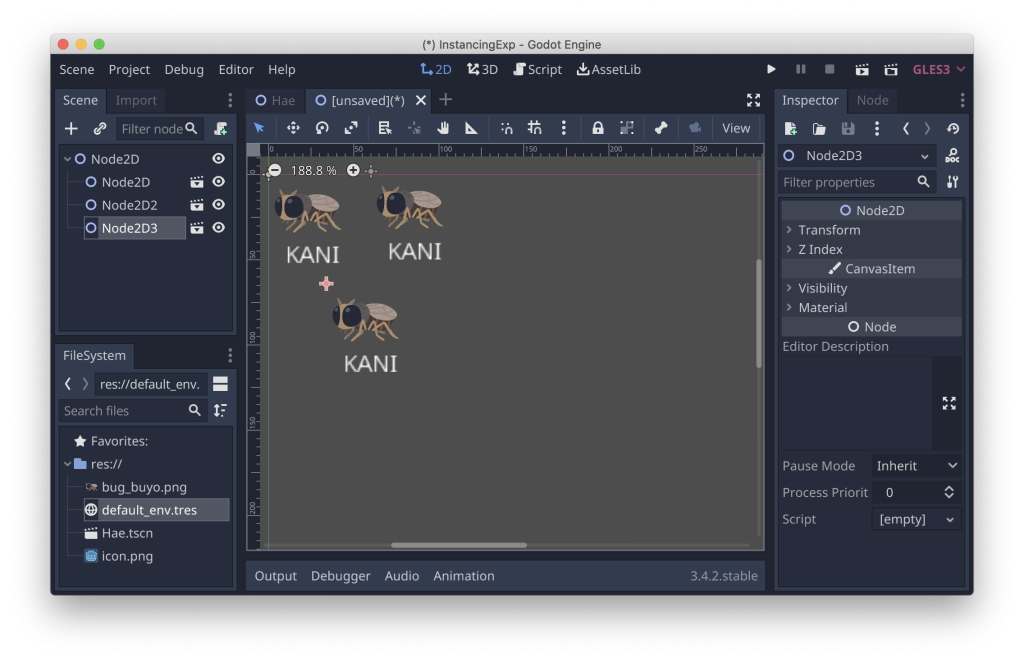
同様の手順で、一つのSceneに複数のHae.tcsnのインスタンスを作っていくことができる。

この状態でHae.tscnに戻ってラベルの中身を書き換えてみる。

保存して親Sceneの方に戻ってみる。

すると親Sceneの方に追加されていたHae.tscnのインスタンスのラベルも全てKANIに書き換わった。Instance Child Sceneを使って他のSceneを追加した場合、その時点でのSceneの内容がそのままコピーされるわけではなく、「実行時に、指定されていたSceneの内容からインスタンス(コピー)が作られる」という挙動になる。
まとめ
無理ないペースで進めようと思ったら、まだコードを一切書いていないのに三日経ってしまった。今年の年末年始休みは短いので間に合うのか不安だが、今日は大晦日なのでゆっくりしたい。