まず、サンプルとして配布されているwindowExampleの中身を読んでいきましょう。windowExampleはapps/examples/windowExampleにあります。windowExample.xcodeprojを開いて中を見てみましょう。
プロジェクトの構造
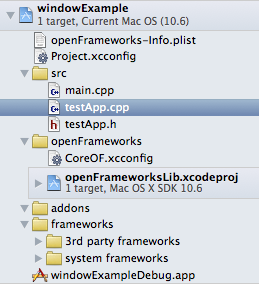
 Project Navigatorを開いて、プロジェクトのファイル構造を見てみます。プロジェクトは大きく分けて、4つの要素から構成されます。
Project Navigatorを開いて、プロジェクトのファイル構造を見てみます。プロジェクトは大きく分けて、4つの要素から構成されます。
- アプリケーション固有のソースコード
- openFrameworks本体
- アドオン
- その他のファイル
アドオンについてはまたそのうち触れるとして、openFrameworksを使ったアプリケーションを書いていく上で最低限触れる必要があるのは1. のアプリケーション固有のコードの部分のみです。
openFrameworksを使ってアプリケーションを作っていく場合、予め用意されているサンプルプロジェクトの中から適当なものを一つ選び、それをコピーして使っていくことが多いので、2.〜4.については必要がでてくるまでは気にしなくても開発していけます。
アプリケーションの開始
srcフォルダの中にあるのがアプリケーション固有のソースコードです。ソースコードはC++で書かれています。
わざわざ説明するまでもないですが、アプリケーションはmain.cppからスタートします。わかりやすく、main関数があります。
int main( ){
ofAppGlutWindow window;
ofSetupOpenGL(&window, 300, 300, OF_WINDOW); // <-------- setup the GL context
// this kicks off the running of my app
// can be OF_WINDOW or OF_FULLSCREEN
// pass in width and height too:
ofRunApp( new testApp());
}
最初の二行は、ウィンドウ関連の処理ですが細かく見ていくと全体が見えなくなるので、後で見ていきましょう。(GLUTやSDL使った事がある人なら説明がなくてもなにをやっているのかピンとくるかもしれませんが)
ofRunApp( new testApp());
その後、アプリケーションの本体がスタートします。このコードが示しているように、アプリケーションのメインの部分はtestAppクラスに実装していきます。
アプリケーション本体
では、メインとなるtestAppクラスの中を見ていきましょう。メソッドの数が多いですが、testApp.cppには
void testApp::setup(){
//アプリケーションの設定など
}
void testApp::update(){
//画面が更新されるときに実行したいコード
}
void testApp::draw(){
//画面を描画するコード
}
void testApp::keyPressed(int key){
//キーボードがおされた時に実行したいコード
}
...
のような形でコードが実装されています。ウィンドウを生成したり自分で処理のループを回したり…といったような処理は自分では書きません。そこらへんはopenFrameworksが面倒を見てくれます。アプリケーションでは、「キーボードが押された時にどうするか」「マウスが動いた時にどうするか」等、最低限必要な部分だけを実装していく形になります。
「MacでopenFrameworksを使う(サンプルの構造を見てみる)」への1件のフィードバック