これまでARアプリを作るときはARKitを使うことがほとんどだったが、マルチプラットフォームで動くライトウェイトなARアプリを作る機会があり、Web ARを試すことになった。Web ARを実現するためのライブラリは多数存在するが、2024年現在もっとも多く使われているライブラリは調べる限りAR.jsのようだ。サポートしているブラウザの種類や資料の数をみても、今の所AR.jsを使わない理由はなかったのでAR.jsを試してみることにした。
AR.jsについて
AR.js – Augmented Reality on the Web
AR.jsはWeb ARを実現するための軽量ライブラリで、内側ではARToolKitのJS移植版であるJSARToolKit5と3DライブラリのThree.js、Web VRライブラリのA-Frameの3つのライブラリの組み合わせによってARを実現する仕組みを提供している。
npmのリリース履歴を見る限り、AR.jsの最初のバージョン(1.0.0)がリリースされたのは8年前で、結構歴史の長いライブラリになるようだ。最初は古典的なARマーカーのトラッキングに対応するライブラリだったが、その後のアップデートで位置情報を元にしたLocation-based ARや、自由な画像をマーカーとして使えるNFT(Neural Feature Tracking)などのサポートが追加されてきている。
SafariやChromeなど多くのブラウザーをサポートしており、実質的に現在流通しているほとんどのスマホで利用できるようになっている。
サポートしているARの種類
AR.js 3.4時点でサポートされているARは下記の3つに分けられる。
Marker Tracking
もっとも古典的なARで、黒枠で囲われたARマーカーを検知し、その上や周辺にコンテンツを配置するというようなもの。ARマーカーを使ったトラッキングは安定しているものの、見た目上の制約が大きい。
Image Tracking(Neural Feature Tracking)
AR.js 3.0.0から新しくサポートされた機能で、古典的なARマーカーの代わりに任意の画像をマーカーとして使えるというもの。Marker Trackingに比べて、より自然で溶け込みやすいARを作ることができる。
Location-based AR
GPSなどを使った、位置情報をベースにしたAR。その場所に応じたARを表現でき、かつマーカーが画面に映っていない状態でもコンテンツを表示することができる。
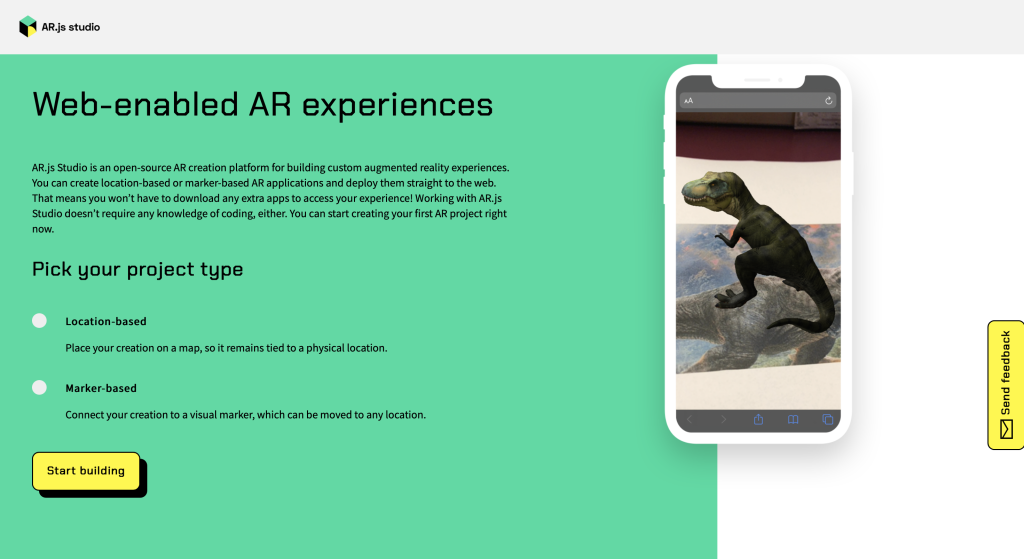
AR.js Studioは古いので注意

質問に答えていくとAR.jsを使ったアプリケーションを作ってGitHub PagesにアップロードできるAR.js Studioというウェブアプリがある。ネットの記事を見ているとこのAR.js Studioを使って最初のAR.jsアプリを作ることが薦められていることがあるのだが、このAR.js Studioはどうやらあまりしっかりメンテナンスされていないようだ。自分も試してみたが、GitHub連携はうまく動作せず、Location-basedアプリケーションはライブラリの互換性の問題で正しく動作しなかった。
https://github.com/AR-js-org/AR.js/issues/538
Location-based ARを試そうとして、随分ここではまって時間を使ってしまった。Location-based ARは公式チュートリアルの方にもかなり簡素なサンプルが用意されているので、試したい場合はそちらを参照した方が良い。
https://ar-js-org.github.io/AR.js-Docs/location-based-aframe
スマホでのデバッグは一手間
AR.jsのアプリのスマホのデバッグの勝手はネイティブアプリのそれと少し異なる。JSのコードをスマホのブラウザから参照できる場所において、それをスマホから参照すれば良いのだが、実行中に発生したエラーの情報を取得するにはSafariのWeb Inspectorの機能を使うかAndroid / ChromeのRemote devicesのデバッグ機能を使う必要があり、最初の環境構築と使い方の学習は若干コストが必要だ。
デバッグはWeb Inspector / Remote devicesを使う以外方法がないので検討の余地がないが、HTMLの表示に関してはVSCodeのLive ServerとLocal Port Forwardingを使うのが良さそうだ。
実際に動かしてみる
公式のチュートリアルが充実している他、ユーザのブログなどでも大量にサンプルが見つかる。ライブラリ自体はCDNで提供されており、HTML/JSのコーディング量も非常に少ないので上述のデバッグ環境さえ作ってしまえばサンプルの実行は比較的容易だ。
AR.jsのトラッキング ちょっとフレームレート低いな pic.twitter.com/gyYz91r1N9
— Sousai(Croquette)🍥 (@croquette0212) September 21, 2024
Marker Trackingのサンプルを動かしてみた。仕組み上仕方ない部分があるが、どうしてもカメラの映像とオーバーレイしている3Dとのフレームの微妙なズレが気になる。とはいえ、最低限のコーディングでこれが実現できるのは良い。
まとめ
ARToolKitがベースということで、ARKit / ARCoreに比べると若干古さを感じる部分はあり、表現力・リアルさ・気持ちよさを求めるのであれば最適な選択肢ではなさそうだ。とはいえ、最低限のコーディング量で手軽にマルチプラットフォームのARを実現できて、かつストアの審査不要・インストール不要でユーザにすぐにデリバリー・アップデートができるというのは魅力的だ。引き続きもう少し調べてみたい。