VSCodeでLive ServerとLocal Port Forwardingを使うと、手軽にVSCodeで編集中のHTML/JSをスマホのブラウザから開いて動作確認できる。
Live Server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Live ServerはVS Code用の拡張機能で、その名の通りLive Reload機能(ファイルが変更されると自動的にブラウザでリロードが走る)がついたHTTPサーバー。

Live Serverをインストールした状態でVS CodeでHTMLファイルを開くと、右下にGo Liveボタンが現れ、これをクリックするとすぐにLive Reload機能付きのHTTPサーバーが起動して、確認用のブラウザも自動で開く。

デフォルトでは5500番ポートにサーバーが起動する。
Local Port Forwarding
https://code.visualstudio.com/docs/editor/port-forwarding
最近のVS Codeにはポートフォワーディングの機能が標準で搭載されている。これを使うと、指定したポートにフォワード用のアドレスが割り当てられて、ローカルに立てたHTTPサーバーに外部ネットワークからアクセスできるようになる。

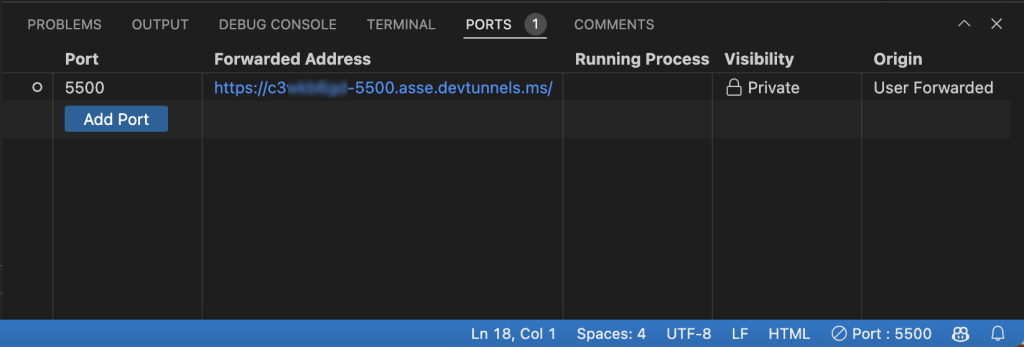
Live Serverで5500番ポートに立てたHTTPサーバーに対してポートフォワードをする。

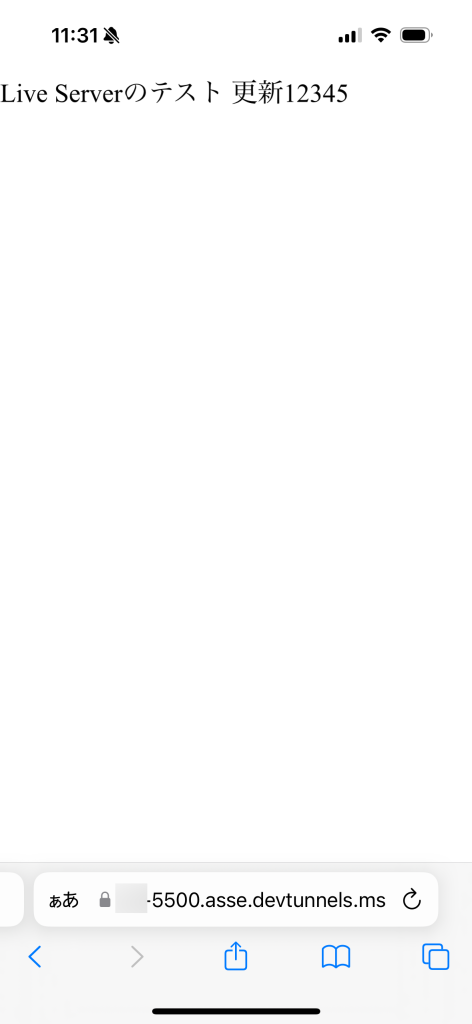
割り当てられたアドレスをスマホから開いた様子。VS Code側でHTMLを更新されるとスマホブラウザ上でも自動的にリロードが行われる。なお、VisibilityがPrivateになっている場合、GitHubにサインインしている状態でないとページを表示できないようになっているので注意。
他のHTTPサーバー、ngrokやCloudflare Tunnel、ライブリロード用のツールなどを組み合わせても同じことは実現できるが、VS Code上で全て完結するのは手軽で良い。