ここ数年、ネイティブアプリケーションのコードばかり書いていたが、ふとしたきっかけで試したVue.jsがとてもしっくりきた。せっかくなのでこれを機に最近のJavaScriptの使い方になれるべく、実験的に「画像の大きさを揃えて等間隔に並べるヤツ」のブラウザ版の開発を始めた。

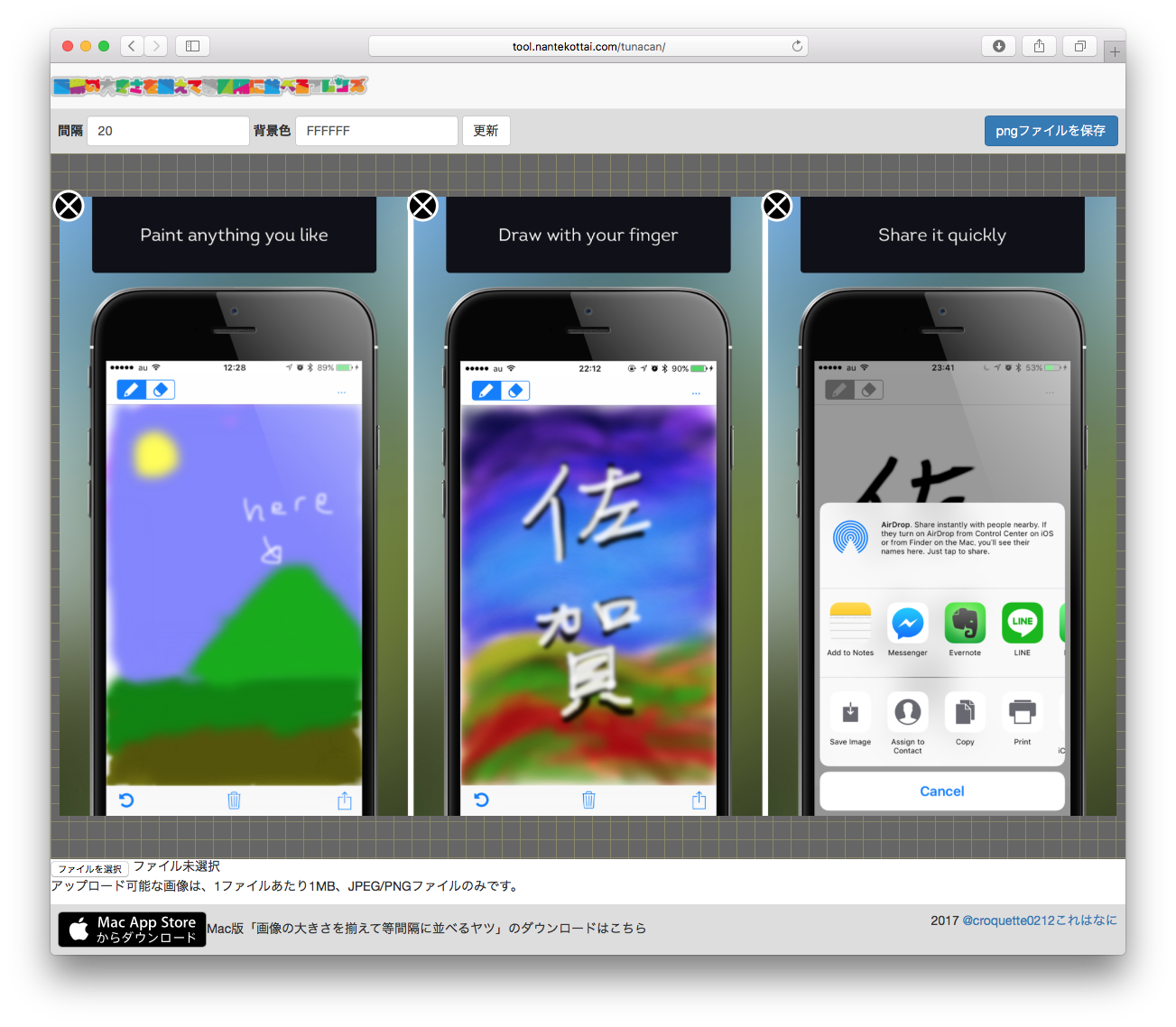
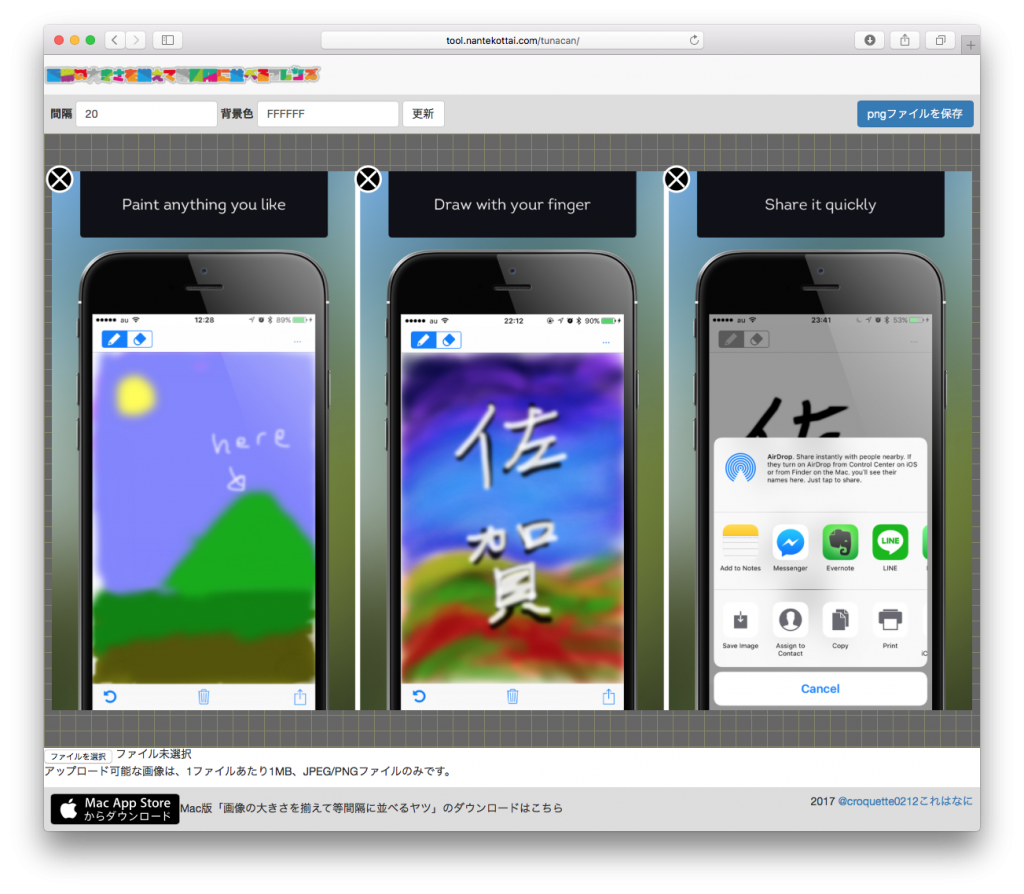
2017年3月20日現在の最新版はこちら。まだまだ機能は少なく、操作感もイマイチだが、最終的にはアプリ版と同等の機能と操作感を実現することを目標として開発している。
使っている技術は下記の通り。
- 複数の画像の大きさを揃えて一枚の画像に合成する処理はPHP + GD。本当は書き慣れているRubyで書きたかったが、この程度のシンプルな処理だったらPHPの方が何かと手軽かなと思ってPHPで書いた。PHPだったら普通のレンタルサーバーにデプロイできるので、その辺りも何かと楽だ。頑張れば画像の合成自体もJavaScriptでできそうな感じもしたが、とりあえず最初の段階では動くこと重視でPHPで書いた。
- フロントのJSはVue.jsとjQuery。PHPバックエンドとの連携はjQueryで行い、HTML側への結果の反映にVue.jsを使っている。HTML側の操作はなるべくVue.jsで完結させてみたかったが、やはり細かい部分でVue.jsだけだと不便な部分があり、一部jQueryを使ってスタイルを操作したりしている。このように、モノリシックではなく他のライブラリ・フレームワークと都合がいいように組み合わせて使えるのがVue.jsの利点の一つではあるので、それでいいのかもしれないが、できればVue.jsでもっとエレガントに書けるようになりたいところ。
- JavaScript側のはじめてwebpackを使ったが、正直まだ使いこなせていない。webpackを使って生成されたコードを使う場合、実行中の変数の値をブラウザのJavaScript Consoleでどうやって確認できるのかがわからず、ストレスが溜まっている。
- HTMLの生成にはPug(旧名Jade)を使っている。既存コードの置き換えにはHTML2Jadeが便利。
- CSSのベースにはBootstrapを使った。最初はBootstrapのGrid systemを使っていたが、フルスクリーンSPA特に縦方向のレスポンシブなUIを実現する上では不便な点が色々あったので、結局大枠のレイアウトにはCSS3のFlexboxの機構を使うことにした。まだまだ試している途中だが、Flexboxって便利。
- 本番サーバーへのデプロイはRsyncを使用。Capistranoとか使わなくてもRsyncで十分だ。
- アプリと違って審査が無く、すぐに最新版をデプロイして人に使ってみてもらえるのが楽しい。
まだ動作が不安定なので、暫定的にアップロードできるファイルサイズと枚数を制限しているが、今後動きが安定してきたら制限を解除して機能を増やしていこうと思う。
ブラウザ版 画像の大きさを揃えて等間隔に並べるヤツ