カスタムビューを作ったら、InterfaceBuilder対応(IBDesignable)にしたほうがいい。IBDesignableにすると、InterfaceBuilder上でカスタムビューの見た目を確認できたり、プロパティを設定できるようになり、Storyboard/Xibを使ったレイアウトの効率がとてもよくなる。
@IBDesignableと書くだけ
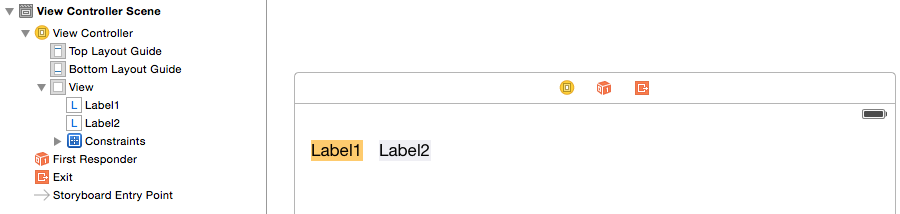
IBDesignableに対応していないカスタムビューは、Interface Builder上で見た目を確認することができない。drawRect:の描画内容もintrinsicContentSizeが返すビューの大きさも使われることはない。

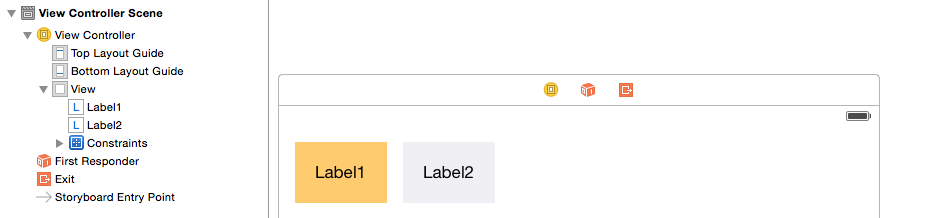
Class定義の前に@IBDesignableアノテーションをつけるだけで、そのカスタムクラスはInterfaceBuilder対応クラスとして扱われるようになり、drawRect:の描画内容もintrinsicContentSizeが返すビューの大きさがInterfaceBuilder上でも確認できるようになる。
@IBDesignable
class CustomLabel: UILabel {
var padding: CGFloat = 20
...
override func intrinsicContentSize() -> CGSize {
let originalSize = super.intrinsicContentSize()
return CGSizeMake(originalSize.width + padding * 2, originalSize.height + padding * 2)
}
}
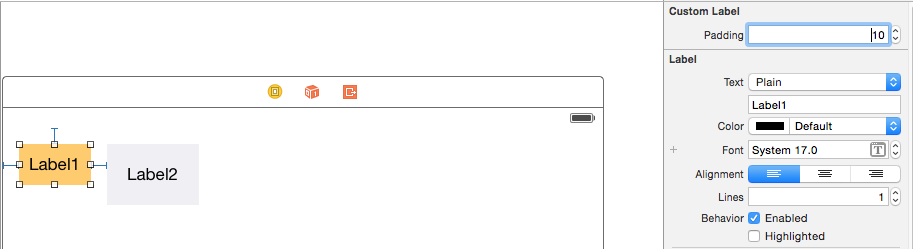
 メンバ変数に@IBInspectableをつけると、Interface Builder上で値を設定できる
メンバ変数に@IBInspectableをつけると、Interface Builder上で値を設定できる
さらに、メンバ変数に@IBInspectableをつけると、その変数の値をInterface Builder上から設定できるようになる。
@IBDesignable
class CustomLabel: UILabel {
@IBInspectable var padding: CGFloat = 20
...
}

もちろん、UIColorなどのCGFloat型以外のメンバ変数もIBInspectableにできる。しかし、残念ながらEnumには対応していないため、複数のステートを保つようなUIの場合、ステートはIntなどで持つ必要がある。
参考
- Creating a Custom View That Renders in Interface Builder
- Is there a way for Interface Builder to render IBDesignable views which don’t override drawRect:
- View Programming Guide – Creating a Custom View